
Видео с YouTube на background сайта во всю ширину и без звука
1.4k
26.02.16
0

Набор стилей css для создания кнопок
694
24.02.16
0

Ленточки с текстом, на изображении с помощью CSS3
938
24.02.16
0

Автор запретил комментарии для uCoz
641
20.02.16
0

Blur-эффект на чистом css
1.3k
02.01.16
0

Создание выпадающего меню с помощью CSS
870
26.11.15
0

Retina и фоновые картинки
607
22.11.15
0

Оптимизация графики для Retina-экранов
746
22.11.15
0

Стилизация номеров строк (цифр) в упорядоченных списках ol
1.0k
20.11.15
0

10 трюков в CSS, о которых вы не знали, но хотели бы знать
932
19.11.15
0

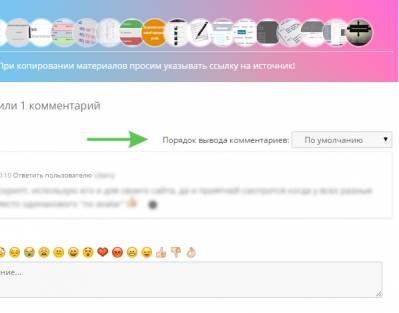
Удалить Порядок вывода комментариев на uCoz
669
18.11.15
0

Трюки с textarea
1.3k
11.11.15
0

Растянуть background на весь экран с помощью css, jquery
1.3k
27.10.15
0

Прикольный ховер-эффект для изображения на CSS
1.3k
20.10.15
0

Скрипт перехода от нуля до заданного числа
744
19.10.15
0

Эффект пульсации для кнопок (Android L Ripple Effect)
1.3k
17.10.15
0

Оригинальные hover-эффекты для кнопок на CSS3
922
17.10.15
0

Эффект вращающегося куба
1.1k
17.10.15
0