Создание кнопки переключения в стиле iOS с помощью CSS3 и Jquery
В этой статье я расскажу, как разработать кнопку переключения в стиле iOS с использованием HTML, CSS и Jquery. Особенно мне нравится использование псевдо-элементов CSS :before и :after. Это позволяет сократить HTML-код.
Примечание: для получения оптимального результата используйте браузеры Chrome, Firefox или Safari.
HTML код
Код HTML простой: нам всего лишь нужно включить элементы checkbox и switch DIV в тег label:
Switch контейнер
Простой HTML код:
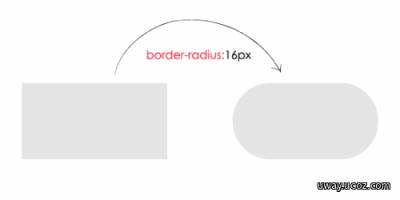
После применения свойства border-radius:
Использование стиля Switch Before
:before является псевдо-элементом, вставляет стиль/контент перед DOM элементом:
Использование стиля Switch After
:after также является псевдо-элементом, вставляет стиль/контент после DOM элемента. В данном примере установка продолжительности перехода усиливает эффект анимации:
Стили SwitchOn :after :before
Задаем зеленый цвет для фона и перемещение:
Jquery код
Содержит код JavaScript, где в $('.switch').click(function(){} - switch является именем класса для DIV. Используя Jquery класс toggleClass, можно добавлять и удалять класс switchOn, реагируя на клики мыши:
Финальная версия CSS
Элемент checkbox можно скрыть, задав display:none:
Перевод статьи «iOS Style Switch Button using CSS3 and Jquery» был подготовлен дружной командой проекта Сайтостроение от А до Я.
Примечание: для получения оптимального результата используйте браузеры Chrome, Firefox или Safari.
HTML код
Код HTML простой: нам всего лишь нужно включить элементы checkbox и switch DIV в тег label:
Код
<label>
<input type="checkbox" name="checkboxName" class="checkbox"/>
<div class="switch"></div>
</label>
<input type="checkbox" name="checkboxName" class="checkbox"/>
<div class="switch"></div>
</label>
Switch контейнер
Простой HTML код:
Код
.switch
{
width: 62px;
height: 32px;
background: #E5E5E5;
z-index: 0;
margin: 0;
padding: 0;
appearance: none;
border: none;
cursor: pointer;
position: relative;
border-radius:16px; //IE 11
-moz-border-radius:16px; //Mozilla
-webkit-border-radius:16px; //Chrome и Safari
}
{
width: 62px;
height: 32px;
background: #E5E5E5;
z-index: 0;
margin: 0;
padding: 0;
appearance: none;
border: none;
cursor: pointer;
position: relative;
border-radius:16px; //IE 11
-moz-border-radius:16px; //Mozilla
-webkit-border-radius:16px; //Chrome и Safari
}
После применения свойства border-radius:
Использование стиля Switch Before
:before является псевдо-элементом, вставляет стиль/контент перед DOM элементом:
Код
.switch:before
{
content: ' ';
position: absolute;
left: 1px;
top: 1px;
width: 60px;
height: 30px;
background: #FFFFFF;
z-index: 1;
border-radius:16px; //IE 11
-moz-border-radius:16px; //Mozilla
-webkit-border-radius:16px; //Chrome и Safari
}
{
content: ' ';
position: absolute;
left: 1px;
top: 1px;
width: 60px;
height: 30px;
background: #FFFFFF;
z-index: 1;
border-radius:16px; //IE 11
-moz-border-radius:16px; //Mozilla
-webkit-border-radius:16px; //Chrome и Safari
}
Использование стиля Switch After
:after также является псевдо-элементом, вставляет стиль/контент после DOM элемента. В данном примере установка продолжительности перехода усиливает эффект анимации:
Код
.switch:after
{
content: ' ';
height: 29px;
width: 29px;
border-radius: 28px;
z-index: 2;
background: #FFFFFF;
position: absolute;
-webkit-transition-duration: 300ms;
transition-duration: 300ms;
top: 1px;
left: 1px;
-webkit-box-shadow: 0 2px 5px #999999;
box-shadow: 0 2px 5px #999999;
}
{
content: ' ';
height: 29px;
width: 29px;
border-radius: 28px;
z-index: 2;
background: #FFFFFF;
position: absolute;
-webkit-transition-duration: 300ms;
transition-duration: 300ms;
top: 1px;
left: 1px;
-webkit-box-shadow: 0 2px 5px #999999;
box-shadow: 0 2px 5px #999999;
}
Стили SwitchOn :after :before
Задаем зеленый цвет для фона и перемещение:
Код
.switchOn , .switchOn:before
{
background: #4cd964 !important;
}
.switchOn:after
{
left: 21px !important;
}
{
background: #4cd964 !important;
}
.switchOn:after
{
left: 21px !important;
}
Jquery код
Содержит код JavaScript, где в $('.switch').click(function(){} - switch является именем класса для DIV. Используя Jquery класс toggleClass, можно добавлять и удалять класс switchOn, реагируя на клики мыши:
Код
<script src="http://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script>
<script>
$(document).ready(function()
{
$('.switch').click(function()
{
$(this).toggleClass("switchOn");
});
});
</script>
<script>
$(document).ready(function()
{
$('.switch').click(function()
{
$(this).toggleClass("switchOn");
});
});
</script>
Финальная версия CSS
Элемент checkbox можно скрыть, задав display:none:
Код
.checkbox{display:none}
.switch
{
width: 62px;
height: 32px;
background: #E5E5E5;
z-index: 0;
margin: 0;
padding: 0;
appearance: none;
border: none;
cursor: pointer;
position: relative;
border-radius:16px; //IE 11
-moz-border-radius:16px; //Mozilla
-webkit-border-radius:16px; //Chrome и Safari
}
.switch:before
{
content: ' ';
position: absolute;
left: 1px;
top: 1px;
width: 60px;
height: 30px;
background: #FFFFFF;
z-index: 1;
border-radius:16px; //IE 11
-moz-border-radius:16px; //Mozilla
-webkit-border-radius:16px; //Chrome и Safari
}
.switch:after
{
content: ' ';
height: 29px;
width: 29px;
border-radius: 28px;
background: #FFFFFF;
position: absolute;
z-index: 2;
top: 1px;
left: 1px;
-webkit-transition-duration: 300ms;
transition-duration: 300ms;
-webkit-box-shadow: 0 2px 5px #999999;
box-shadow: 0 2px 5px #999999;
}
.switchOn , .switchOn:before
{
background: #4cd964 !important;
}
.switchOn:after
{
left: 21px !important;
}
.switch
{
width: 62px;
height: 32px;
background: #E5E5E5;
z-index: 0;
margin: 0;
padding: 0;
appearance: none;
border: none;
cursor: pointer;
position: relative;
border-radius:16px; //IE 11
-moz-border-radius:16px; //Mozilla
-webkit-border-radius:16px; //Chrome и Safari
}
.switch:before
{
content: ' ';
position: absolute;
left: 1px;
top: 1px;
width: 60px;
height: 30px;
background: #FFFFFF;
z-index: 1;
border-radius:16px; //IE 11
-moz-border-radius:16px; //Mozilla
-webkit-border-radius:16px; //Chrome и Safari
}
.switch:after
{
content: ' ';
height: 29px;
width: 29px;
border-radius: 28px;
background: #FFFFFF;
position: absolute;
z-index: 2;
top: 1px;
left: 1px;
-webkit-transition-duration: 300ms;
transition-duration: 300ms;
-webkit-box-shadow: 0 2px 5px #999999;
box-shadow: 0 2px 5px #999999;
}
.switchOn , .switchOn:before
{
background: #4cd964 !important;
}
.switchOn:after
{
left: 21px !important;
}
Перевод статьи «iOS Style Switch Button using CSS3 and Jquery» был подготовлен дружной командой проекта Сайтостроение от А до Я.
-D-I-N-I-S-
19.03.16 в 16:41
1.0k
0
Источник