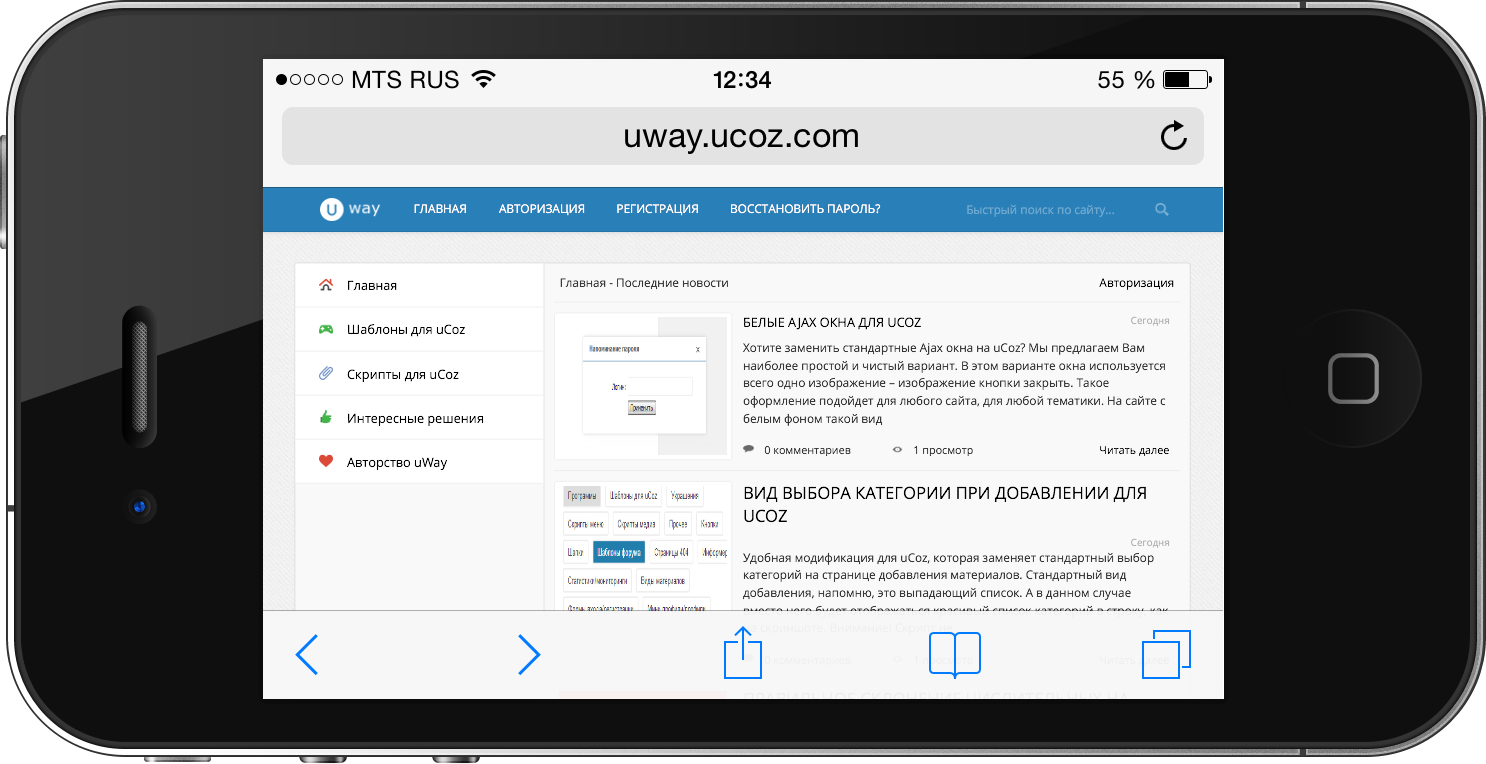
Подстраивание под экран мобильного телефона
Наверное, у вас тоже есть PDA версия вашего сайта. Значит, Вы знаете, что сделать подстраивание сайта под экран телефона довольно сложно, поэтому вам поможет этот скрипт.
Этот скрипт вставьте в HEAD вашего PDA шаблона:
Установка завершена!
Этот скрипт вставьте в HEAD вашего PDA шаблона:
Код
<script type="text/javascript">new Image().src = "http://counter.yadro.ru/hit;counter2?r"+escape(document.referrer)+((typeof(screen)=="undefined")?"":";s"+screen.width+"*"+screen.height+"*"+(screen.colorDepth?screen.colorDepth:screen.pixelDepth))+";u"+escape(document.URL)+";"+Math.random();</script></div>
<meta name="viewport" content="initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=yes" />
<meta http-equiv="content-type" content="text/html; charset=utf-8" />
<meta name="format-detection" content="telephone=no" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="MobileOptimized" content="176" />
<meta name="viewport" content="initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=yes" />
<meta http-equiv="content-type" content="text/html; charset=utf-8" />
<meta name="format-detection" content="telephone=no" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="MobileOptimized" content="176" />
Установка завершена!
-D-I-N-I-S-
29.04.15 в 12:59
1.4k
0
Источник