Эластичное модальное окно
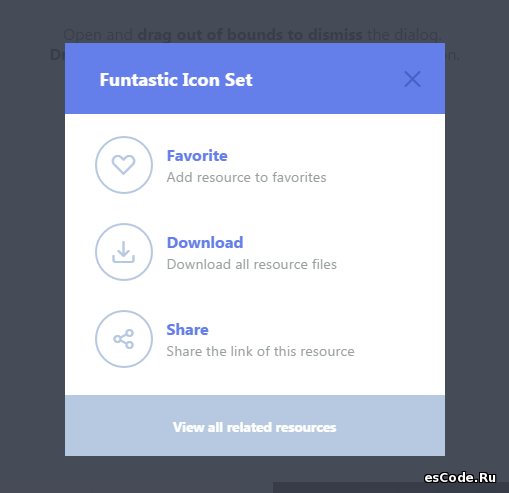
Сегодня у нас речь пойдет о такой, довольно простой и распространенной вещи, как модальные окна и о том, как сделать собственное модальное окно, которое появляется с отличным эффектом и становится эластичным при попытке перетащить его куда-либо по странице. Модальные окна используются для того чтобы показать пользователю какое-либо уведомление, важную информацию о сайте или запросить ввод любой информации (например обратная связь) в виде красивого всплывающего блока на странице.
Установка:
1. После /head на нужных страницах вставьте:
2. Диалоговое окно и кнопку, его открывающую, оформляем так:
Осталось лишь залить три JS файла из прикреплённого архива в папку js и CSS файл в папку css
Установка:
1. После /head на нужных страницах вставьте:
Код
<link rel="stylesheet" type="text/css" href="/css/dialog.css" />
<script type='text/javascript' src="/js/dynamics.min.js"></script>
<script type='text/javascript' src="/js/draggabilly.pkgd.min.js"></script>
<script type='text/javascript' src="/js/main.js"></script>
<script>
(function() {
var dialog = new DialogEl(document.getElementById('dialog-1'), {
mainElement: {
minscale: 0.6,
minopacity: 0.5,
//rX : 30,
rY: 40
},
innerElements: {
tx: 100,
ty: 100
},
// the element is considered out of bounds if its center (x,y) is either
// x < outofbounds.x or x > win.width-outofbounds.x or
// y < outofbounds.y or y > win.height - outofbounds.y
outofbounds: {
x: 0,
y: 0
}
});
document.getElementById('trigger-dialog').addEventListener('click', function(ev) {
dialog.open();
});
})();
</script>
<script type='text/javascript' src="/js/dynamics.min.js"></script>
<script type='text/javascript' src="/js/draggabilly.pkgd.min.js"></script>
<script type='text/javascript' src="/js/main.js"></script>
<script>
(function() {
var dialog = new DialogEl(document.getElementById('dialog-1'), {
mainElement: {
minscale: 0.6,
minopacity: 0.5,
//rX : 30,
rY: 40
},
innerElements: {
tx: 100,
ty: 100
},
// the element is considered out of bounds if its center (x,y) is either
// x < outofbounds.x or x > win.width-outofbounds.x or
// y < outofbounds.y or y > win.height - outofbounds.y
outofbounds: {
x: 0,
y: 0
}
});
document.getElementById('trigger-dialog').addEventListener('click', function(ev) {
dialog.open();
});
})();
</script>
2. Диалоговое окно и кнопку, его открывающую, оформляем так:
Код
<div class="content">
<button id="trigger-dialog" class="button button--dialog">Открыть окно</button>
</div>
<div class="dialog" id="dialog-1">
<div class="mover-wrap dialog__content">
<div class="handle"></div>
<div class="mover">
<div class="dialog__content-inner">
<div class="dialog__header">
<h2>Заголовок окна</h2>
<button class="action action--close">
<i class="icon icon--cross"></i>
x
</button>
</div>
<div class="dialog__body">
<div class="actions">
<div class="mover__element">
<a href="#" class="action action--fav">
<span class="action__title">webmaster-ucoz.ru</span>
<span class="action__subline">Только лучшие скрипты</span>
</a>
</div>
<div class="mover__element">
<a href="#" class="action action--download">
<span class="action__title">Заголовок</span>
<span class="action__subline">Описание заголовка</span>
</a>
</div>
<div class="mover__element">
<a href="#" class="action action--share">
<span class="action__title">Заголовок 2</span>
<span class="action__subline">Описание заголовка 2</span>
</a>
</div>
</div>
</div>
<div class="dialog__footer">
<a href="#">Я - ссылка</a>
</div>
</div>
</div>
</div>
</div>
<button id="trigger-dialog" class="button button--dialog">Открыть окно</button>
</div>
<div class="dialog" id="dialog-1">
<div class="mover-wrap dialog__content">
<div class="handle"></div>
<div class="mover">
<div class="dialog__content-inner">
<div class="dialog__header">
<h2>Заголовок окна</h2>
<button class="action action--close">
<i class="icon icon--cross"></i>
x
</button>
</div>
<div class="dialog__body">
<div class="actions">
<div class="mover__element">
<a href="#" class="action action--fav">
<span class="action__title">webmaster-ucoz.ru</span>
<span class="action__subline">Только лучшие скрипты</span>
</a>
</div>
<div class="mover__element">
<a href="#" class="action action--download">
<span class="action__title">Заголовок</span>
<span class="action__subline">Описание заголовка</span>
</a>
</div>
<div class="mover__element">
<a href="#" class="action action--share">
<span class="action__title">Заголовок 2</span>
<span class="action__subline">Описание заголовка 2</span>
</a>
</div>
</div>
</div>
<div class="dialog__footer">
<a href="#">Я - ссылка</a>
</div>
</div>
</div>
</div>
</div>
Осталось лишь залить три JS файла из прикреплённого архива в папку js и CSS файл в папку css
Источник - tympanus.net
-D-I-N-I-S-
20.04.16 в 18:23
1.2k
0
Источник