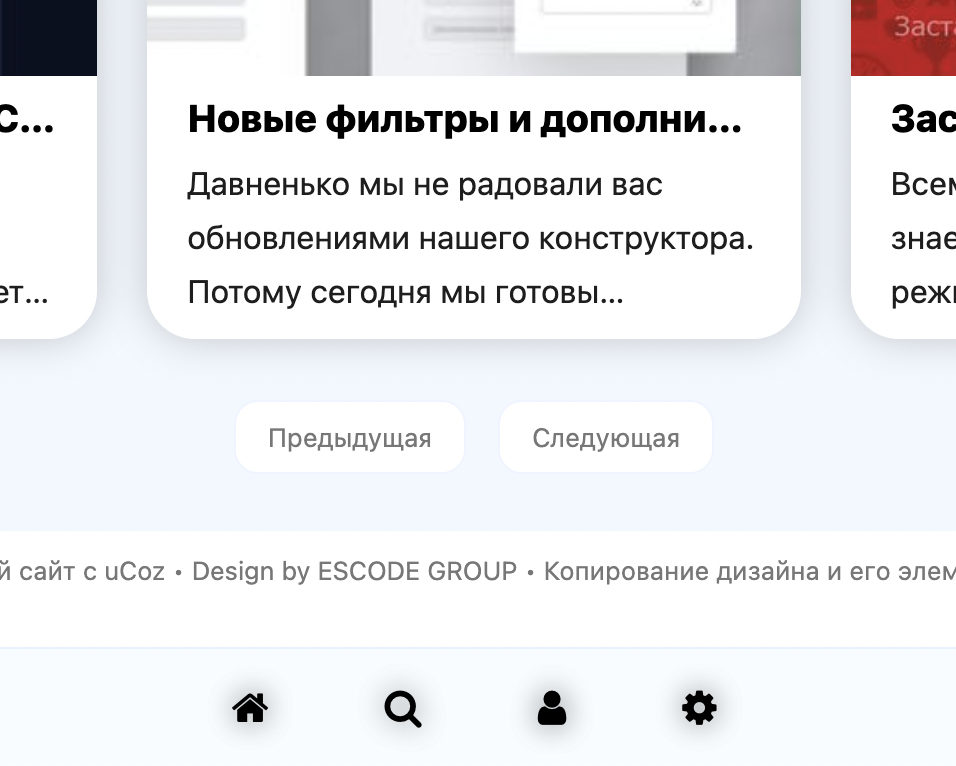
Новые переключатели страниц для всех модулей uCoz
Всем привет! В общем и целом, решил я поискать какие нибудь интересные переключатели страниц для своего сайта. Ставил различные, были как более менее нормальные, так и не очень. Как оказывается, системные классы и переменные со временем поменялись, и не все "старые" скрипты и моды подходят под современный uCoz. Да и в принципе с развитием технологий, многие пользователи предпочитают просмотреть ваш сайт с мобилки, и старые переключатели плохо адаптируются под телефонный формат и портят всю верстку сайта. Данное решение я хочу представить именно для тех, кто любит минимализм и практичность. Скрипт не мой, я просто его чутка освежил и привел код в порядок.
Установка скрипта:
Ставим вниз, там где должны быть ваши переключатели:
А это чуть ниже перед </body>
Это в стили:
Установка скрипта:
Ставим вниз, там где должны быть ваши переключатели:
Код
<div class="pageselector">
<div style="display:none;">$PAGE_SELECTOR$</div>
<a id="pageprev">Предыдущая</a><a id="pagenext">Следующая</a>
</div>
<div style="display:none;">$PAGE_SELECTOR$</div>
<a id="pageprev">Предыдущая</a><a id="pagenext">Следующая</a>
</div>
А это чуть ниже перед </body>
Код
<script>
if($('#pageprev').html() == null || $('#pagenext').html() == null) {}
else{
$('.pagesBlockuz2').hide();
$('.pagesBlockuz1').hide();
$('.pagesBlockuz').hide();
$('.catPages1').hide();
var las = $('.swchItem span:last').html();
var fir = $('.swchItem span:first').html();
if(las == '»'){
var lasting = $('.swchItem:last').attr('onclick');
var plasting = $('.swchItem:last').attr('href');
$('#pagenext').attr('onclick',lasting);
$('#pagenext').attr('href',plasting);}
else {$('#pagenext').addClass('nopage');}
if(fir == '«'){
var firr = $('.swchItem:first').attr('onclick');
var pfirr = $('.swchItem:first').attr('href');
$('#pageprev').attr('onclick',firr);
$('#pageprev').attr('href',pfirr);}
else {$('#pageprev').addClass('nopage');}}
</script>
if($('#pageprev').html() == null || $('#pagenext').html() == null) {}
else{
$('.pagesBlockuz2').hide();
$('.pagesBlockuz1').hide();
$('.pagesBlockuz').hide();
$('.catPages1').hide();
var las = $('.swchItem span:last').html();
var fir = $('.swchItem span:first').html();
if(las == '»'){
var lasting = $('.swchItem:last').attr('onclick');
var plasting = $('.swchItem:last').attr('href');
$('#pagenext').attr('onclick',lasting);
$('#pagenext').attr('href',plasting);}
else {$('#pagenext').addClass('nopage');}
if(fir == '«'){
var firr = $('.swchItem:first').attr('onclick');
var pfirr = $('.swchItem:first').attr('href');
$('#pageprev').attr('onclick',firr);
$('#pageprev').attr('href',pfirr);}
else {$('#pageprev').addClass('nopage');}}
</script>
Это в стили:
Код
/* Контейнер переключателей */
:root{
--w_text: #777;
--w_background3: #fff;
--w_color3: rgba(0, 122, 255, 0.08);
--page_sel_pad: 10px 16px;
--page_sel_rad: 12px;
--page_sel_font: 13px;
--accent_color1: #78aaff;
}
.pageselector {
text-align:center;
margin: 40px 0 15px 0;
}
#pagenext:hover, #pageprev:hover {
color:#fff;
background: var(--accent_color1);
}
#pageprev, #pagenext {
margin: 0 8px;
padding: var(--page_sel_pad);
border-radius: var(--page_sel_rad);
color: light-dark(var(--w_text), var(--b_text));
background: light-dark(var(--w_background3), var(--b_background3));
border: 1px solid light-dark(var(--w_color3), var(--b_color3));
font-size: var(--page_sel_font);
}
.nopage {
cursor: default;
opacity:0.4;
}
/* /Контейнер переключателей */
:root{
--w_text: #777;
--w_background3: #fff;
--w_color3: rgba(0, 122, 255, 0.08);
--page_sel_pad: 10px 16px;
--page_sel_rad: 12px;
--page_sel_font: 13px;
--accent_color1: #78aaff;
}
.pageselector {
text-align:center;
margin: 40px 0 15px 0;
}
#pagenext:hover, #pageprev:hover {
color:#fff;
background: var(--accent_color1);
}
#pageprev, #pagenext {
margin: 0 8px;
padding: var(--page_sel_pad);
border-radius: var(--page_sel_rad);
color: light-dark(var(--w_text), var(--b_text));
background: light-dark(var(--w_background3), var(--b_background3));
border: 1px solid light-dark(var(--w_color3), var(--b_color3));
font-size: var(--page_sel_font);
}
.nopage {
cursor: default;
opacity:0.4;
}
/* /Контейнер переключателей */
-D-I-N-I-S-
10.02.25 в 17:56
262
1
Источник